これからホームページ制作に入るよーという方向けの記事です。
なんとか自作しようと思ってみたはいいけど、やっぱりどこから手をつけていいかわからない。
こんなあなたも大丈夫。基本の手順を掴みつつ、プロクオリティに近づけられる制作のコツを教えます。
知ってるのと知らないのでは、仕上がりに天と地の差がつく知識をまとめました。
もくじ
飲食店ホームページ制作の5つのコツ【仕上がり満足保証付】
WordPressホームページで、テンプレートを埋めてくスタイル前提でお話していきます。
HTMLやCSSは、使わないでできることに限定。安心して進めてください。
①ホームページの方向性を決める
まず最初に、ホームページの方向性を決めちゃいましょう。
- ターゲットを決める
- 雰囲気を決める
- カラーを決める
上記3つを決めると、一貫性のある訴求力の高いホームページが作れます。
ターゲットを決める
ターゲット設定は最も重要です。ほかをやらずとも、これだけは決めましょう。
飲食店の場合はお客様というターゲット設定があるはずので、比較的簡単かと思います。
理想のお客様を「言語化」してみてください。
・お店の近所に住んでいるひとり暮らしの20代サラリーマン。収入は400万円程度で、外食には不自由しない。好きなものはビール。おつまみは唐揚げが好き。週に2回で通ってくれる。
こんな感じでOKです。
やってみると意外とぼんやりしてることもあるかもなので、今後の売上アップのためにも試しにやってみてください。
一番大事なターゲット設定はこれでひとまず終わり。
雰囲気
雰囲気なんてぼんやりした言葉を使ってしまいましたが、要はこれです。

どんなイメージがささるかを、ターゲットに合わせて考えます。
大事なことなので、もう一度言いますね。
自分の好みでなく、ターゲットに合わせて考えます。
ここで個人の好みが入ってくると、ごちゃっとなります。
あくまで、お店で演出したい雰囲気・ターゲットにウケる雰囲気から決めることが大切です。
カラーを決める
カラーもこの時点で決めていきます。
- メインカラー
- サブカラー
- アクセントカラー
と、ベースカラー
3色に絞るのが基本、多くても4色です。
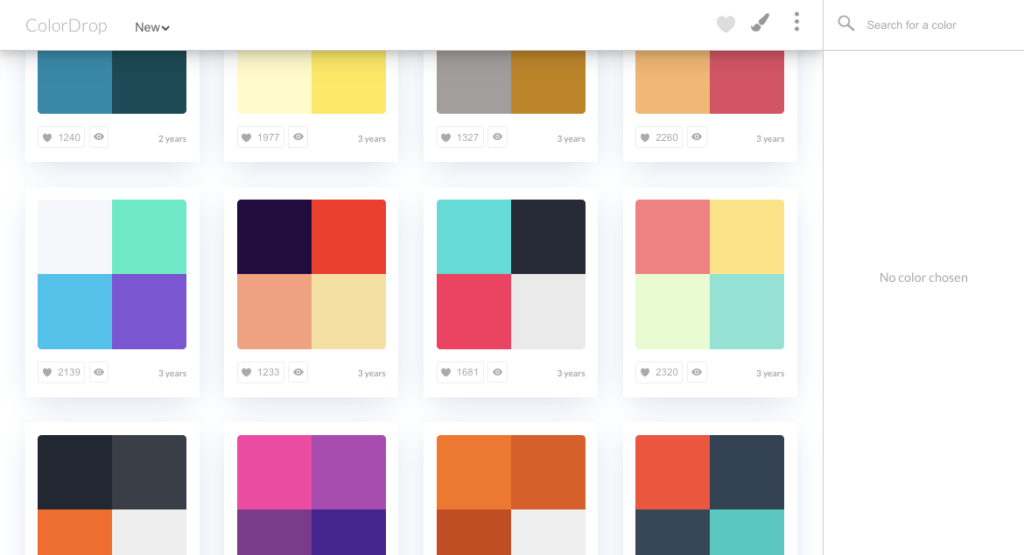
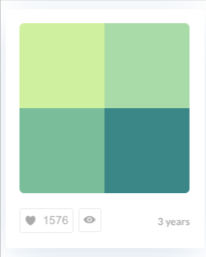
色選びはお店の個性が出せるところなので、ウェブデザイナー御用達ツールを使って選んでみるのが楽しいです。


で、どんな色にしようと思いましたか?
よくやりがちなのが
・黄色と緑と青かな
・ピンクと赤とオレンジで明るくしよう
みたいな感じ。とりあえずこれでOKです。全然悪くないんですよ。
でも、すごく使える技は教えますね。それは「グラデーション(同じ色味の群)」で考えること。


同じ色味で揃えると、不思議と素人っぽさが抜けるんです。
複数の色を使ってうまくまとめるのは、制作経験ある人でもなかなか手強い要素なので...
ぜひ、覚えておいてくださいね。
お気に入りの色が見つかったら、記号をわかるところにメモっといてください。

これの[#03359D]のところです。実際に作るときに使います。
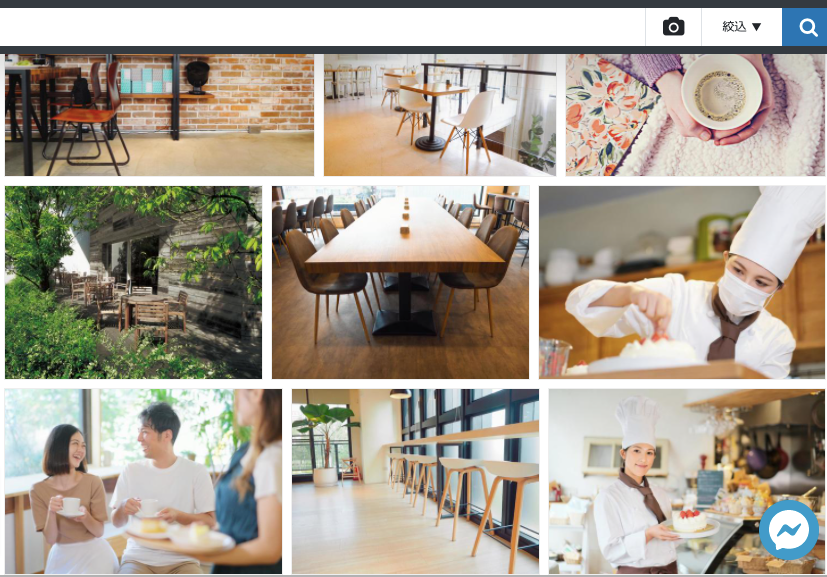
ここまでの作業で役立つギャラリー集
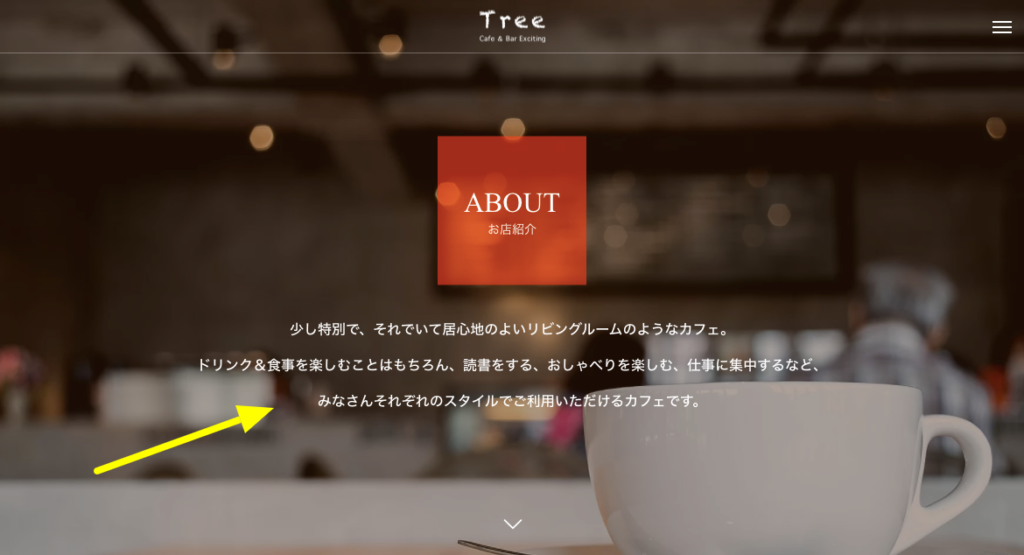
ここまでの工程は、たくさんの良質なサイトを見てみると、イメージが固まってきます。
もし、見過ぎてぶれちゃう...という場合は、「ターゲットがぶれている」が原因です。
ターゲット設定に戻って細かく絞ると、かなりまとまりが良くなります。
②テーマ選び
ここまで決まってくると、テーマ(テンプレート)選びも楽ちんです。
もう決めてる方も、この段階で「あれ?ちょっと違ったかも?」なら、選び直してもいいかもですね。
というのも、元のテンプレートのイメージが近い方が手入れが少なくて済むからです。
有料購入しちゃってたら、別に買い直さなくても大丈夫です。ちょっと作業は増えるかもしれませんが。
まだ悩んでたとこだよーという方は、ここでがっちり探してください。
WordPressおすすめテーマ
[nlink url="https://foodtrip.tokyo/7180/"]
③ビジュアル面
イメージが膨らんでいるところで、このままビジュアル素材を揃えちゃいましょう。
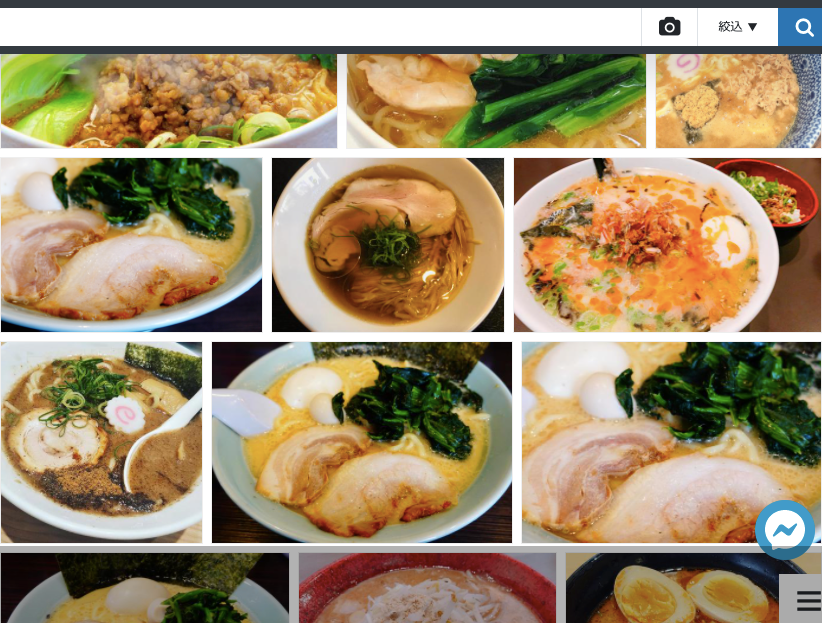
なにをするかというと、画像選びですね。
特に飲食店は、写真のインパクトが超大事です。
お店のメニュー写真があればいいですが、なければ仮を必ず入れておくのが失敗しないコツ。


有名なフリー素材サイトに「O-dan」があり、めちゃめちゃクールな写真が取得できますが、海外風写真がメイン。
もっと国内っぽいリアルなのがいいって方は、写真ACがおすすめです。
この時点で、なるべく完成のイメージに近いものを用意しといてください。実際の写真と差が大きいと「あれ?こんなはずじゃ」ってけっこうな割合であります。
仮だからって適当にしないで、真剣に探すのが制作のコツ。
フリーの写真素材が探せるサイト
[nlink url="https://foodtrip.tokyo/5101/"]
④コンテンツの整理
ここまででビジュアル面は、いったん終了。
次はテキストコンテンツの情報整理に入りましょう。まずやるべきことは下記の通りです。
- 絶対に必要な項目
- サブで必要な項目
- あってもなくてもいい項目
【絶対に必要な項目】
①TOP写真
②看板メニュー
③営業時間
④予約方法
⑤アクセス方法
ポイントは情報量をそぎ落とすこと。
テンプレートで大枠の掲載項目は決まってるはず。なので、どこに何を掲載するかというのは、それに沿って考えていくのが正解。
「テンプレートの枠じゃ足りず、どうしても載せたい...」というケースは、注意のしどき。
無理やり増やすよりも、どこかを削って入れ替えることを考えましょう。
というのも、レイアウト追加したりするとデザインが崩れやすいからです。
あれもこれも盛り込むよりも、ホームページはすっきりシンプルに。が基本です。
格上げするのは文章です
で、書き出した掲載項目たち。そのまま掲載してもOKです。
しかし、こだわる場合には、ちょっと推敲してみましょう。
ホームページの仕上がりを格上げするのは「文体」です。
特にこの部分はこだわって。
- コンセプト
- こだわり
- メニュー紹介
だらだら説明を書くと、素人感が出ちゃいます。
キャッチコピー&最小限の説明文でいきましょう。
この技術はちょっと高度なんですが、お手本があればできなくないです。

こういう文章を真似すればOK。なんとなく語感がいいなぁ程度でも大丈夫。
ただただ、説明文を書くというのは今すぐやめられます。
最初にやった雰囲気探しの時に使ったデザインギャラリーが、やっぱり役立ちます。
ここまでの作業で役立つデザインギャラリー集
いいところをぱくればOK。とことんこだわるなら、本一冊買ってもいいくらいです。
大量に読書したり、何時間も頭をひねる必要はありません。
言いたいことをダイレクトに伝える「セールスコピー」「キャッチコピー」の知識が役立ちます。

アクションにつながる文章はわかりやすく
一方で、来店・行動を促すための文章は、わかりやすいことが鉄則です。
例)グルメ媒体OOよりご予約お願いします。
例)ご来店の際は、道がわかりづらいのでお気軽お電話くださいませ。
こういった部分は、削らずに買いてあげたほうが親切です。背中を押してあげましょう。
[nlink url="https://foodtrip.tokyo/7224/"]
⑤細かい部分の修正
最後に実際作業をしながら、細かい部分を調整していきます。
ちょっと使い方は省くので、ご自身でどんどん進めてください。
制作で無駄な作業をしないポイントお伝えします。
- まずは全て埋める
- 不足している箇所の素材を集める
- 情報が整ったら再度まとめて作業
※作業中にやたら内容変更しない
コンテンツを埋めてくうちに「あ、イマイチだな」「あ、これ変えたほうがかっこいいな」こんな感じで、どんどんWordPress上で変更しまくったりしがちなんですよね。
でもこれは、全部挿入し終わってからにしてください。
というのは、絶対迷子になるからです。
まずは出来上がったものを俯瞰。そのあとに手入れした方がいいものをエクセルなどに書き出してまとめ。
全体的に整ったら、またwordpress上での作業を繰り返していきます。
たぶんこれ、守らないで、どんどん進めてっちゃう人の方が多いと思うのですが...
2度手間どころか5度デマくらいになるんですよね〜
へたすると保存エラーでやり直しとか。
こんな悲しい事態をさけるためにも、はやる気持ちを抑えて、整理しながら進めてってくださいね。
以上です!
・・・
WordPressホームページを作ろう!
集客できるホームページならWordPressで。自作でもプロ品質のホームページを作成できます。他サービスとの比較から運営術まで記事たっぷり。未経験でもちゃんとできます。
①ホームページ制作ツールおすすめランキングTOP5
② 飲食店の公式ホームページの作り方【完全ガイド】
③超厳選ワードプレスおすすめテーマ10選※無料あり
④ ロリポップサーバーにWordPressを設置する方法
⑤ 飲食店ホームページ:9つの活用メリット