WordPressホームページで立ち上げて制作中の飲食店のみなさん。「こんな機能を実装したいんだけど、どうやったらできるのかな」とお困りの際に、ご覧ください。
飲食店で必要になる掲載コンテンツに合わせて、プラグインを11種厳選。中には、プラグインを使わないほういい箇所もあるので、同時に解説していきますね。
もくじ
【WordPress】飲食店向けプラグイン11種まとめ|実践的な設置手順
飲食店が掲載すべきコンテンツの基本はこちら。
飲食店・レストランのホームページに載せるべきコンテンツ
コンセプト
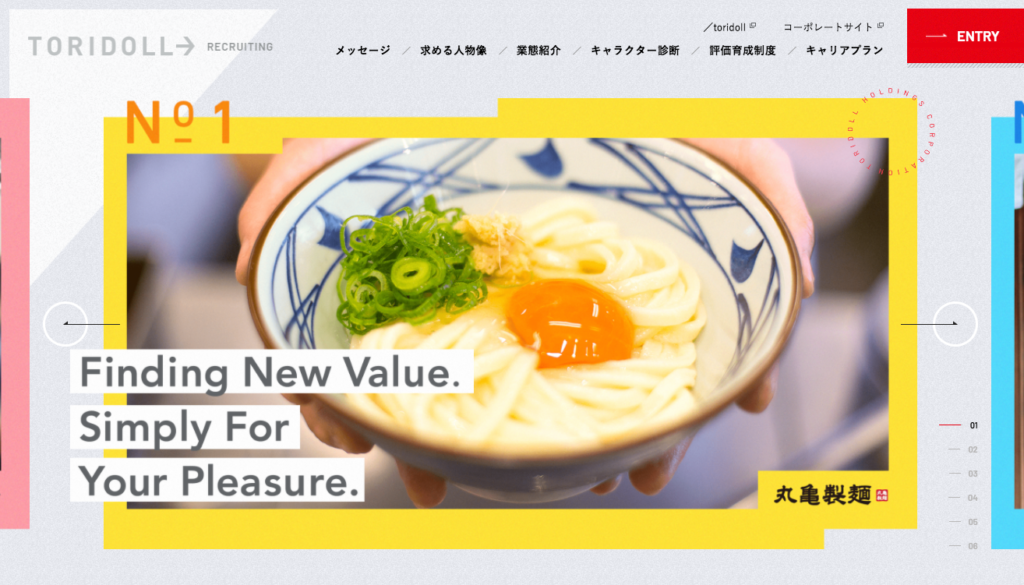
飲食店・レストランのホームページ参考デザイン10選
外観・内観写真
3-3. 料理メニュー
3-4. 営業日、営業時間
3-5. スタッフ紹介
3-6. ニュース
3-7. 付随するサービスの情報
このような飲食店に必要な機能を中心に、プラグインを厳選しました。
①スライド表示プラグイン

【おすすめプラグイン】
Meta Slider
利用方法:Meta Sliderでスライドショーを作成しよう
ページトップにくるくる回転する画像。これらは「スライダー」「カルーセル」「スライドショー」などで検索します。
「Meta Slider」はスライダープラグインの中でも、とても人気の根強いプラグイン。ショートコードで好きな場所に埋め込みOKです。
ただし、思ってるような見た目にするにはカスタマイズが必要だったりするので、最初からスライダー機能込みのテーマを選ぶのがおすすめです。
ショートコードとは?

ショートコードは、WordPressで頻繁に利用される手法です。写真のような[oooo]の形で発行されるので、これを表示させたいページへぺたりと貼り付けるだけで、設定内容が反映されます。
②料理メニュープラグイン

【おすすめプラグイン】
tablepress
利用方法:TablePressの使い方
飲食店ホームページに必須のメニュー作成は、「tablepress」という表作成専用プラグインで作りましょう。「Five Star Restaurant Menu」など海外製のプラグイン紹介される記事を見かけますが、特に必要ないです。
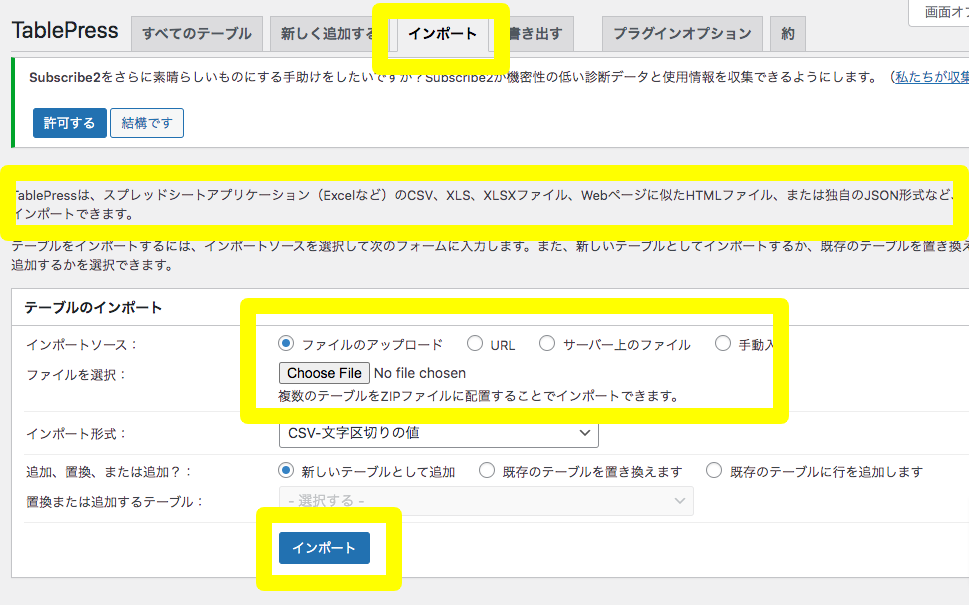
csvファイルから一括インポートできる

tablepressのインポート画面。エクセルからcsvファイルを落として、そのままtablepressにアップロードできます。画像挿入やHTML・CSS編集もOKなので、デザインは自由自在。飲食店メニューを作るいちばん適切な方法です。
③GoogleMAP表示|プラグイン不要

【おすすめプラグイン】
プラグイン不要
利用方法:WordPress にGoogleマップを埋め込む方法
Googleマップの埋め込みは、プラグインは不要。だれでもカンタンにちょちょいでできます。
「Googleマップへアクセス>共有ボタンタップ>コードを取得」で持ってきたコードを、WordPress側に貼り付けるだけ。詳しい手順は上記バズ部さんの記事へどうぞ。
④SNS連携プラグイン
SNS連携は実現したいことは3通り。「シェアアイコン表示」「ホームページ→SNSへ自動投稿」「SNS→ホームページへ自動投稿」。それぞれ紹介します。
SNSアイコンを表示させる
【おすすめプラグイン】
AddToAny Share Buttons
利用方法:『AddToAny Share Buttons』の使い方と設定方法
今どきのテーマは有料・無料関係なく、SNSアイコン表示機能は標準でついています。もし、それ以上のことがしたい場合には、このプラグインが検討候補です。
ホームページ→SNSへ自動投稿
【おすすめプラグイン】
Jetpack
利用方法:JetpackでWordPressとSNSを連携!
お知らせやブログ記事をアップした時に、Facebook・Twitterへ自動投稿したい時はJetpackでカンタンに実装可能。
ただし、JetpackはWordPressの機能をパワーアップさせるオールインワンの多機能プラグイン。優秀プラグインな反面、他のプラグインと干渉してうまく動かない時もあります。有料テーマ購入or他の多機能系プラグインを導入している場合は、リサーチしてから導入しましょう。
SNS→ホームページへ自動投稿
【おすすめプラグイン】
Smash Balloon Social Photo Feed
利用方法:InstagramをWordPresssで表示する方法
instagram投稿をホームページに連携させるには、こちらのプラグインです。ホームページのコンテンツを充実させつつ最新の状態に保つために有効です。インスタ使っている方は、ぜひ導入してみてください。
⑤写真ギャラリープラグイン

【おすすめプラグイン】
Robo Gallery
利用方法:Robo Galleryの使い方
インスタ連動ではなく、ホームページ専用のギャラリーページを作りたい方は「Robo Gallery」で実装できます。写真のような大きさまぜこぜギャラリーなどは、プラグインを使いましょう。
が、一覧が見れるだけで良いのであれば、WordPress標準機能で実装できます。

「投稿>記事作成ページ>ブロックでギャラリー選択」して、WordPressに入っている画像の中から使いたい画像を選択。これだけで、ギャラリーページがお手軽に完成です。
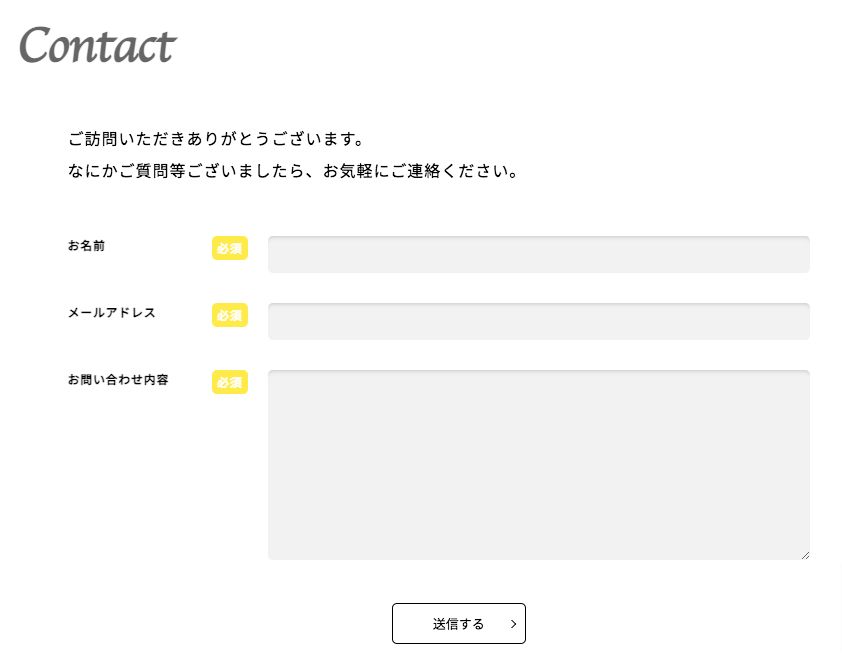
⑥お問い合わせフォームプラグイン

【おすすめプラグイン】
Contact Form 7
利用方法:Contact Form 7の効果的なカスタム方法
お問い合わせフォームの超定番がContact Form7です。お問い合わせフォームはテーマオリジナルで実装されてたりもしますが、カスタマイズするならこのプラグイン一択です。
⑦メルマガ機能プラグイン

【おすすめプラグイン】
Subscribe2
利用方法:メルマガを配信できるSubscribe2の使い方
メルマガ配信は「Subscribe2」が代表的なプラグイン。無料でも必要な機能が揃っているので使いやすいです。
が、メルマガのビジネス利用には、有料の外部メルマガシステムまたはLINEビジネスがおすすめ。どのレベル感で運用したいか確認しましょう。
⑧ネット予約システムプラグイン

【おすすめプラグイン】
外部機能(Airリザーブなど)
利用方法:Contact Form 7の効果的なカスタム方法
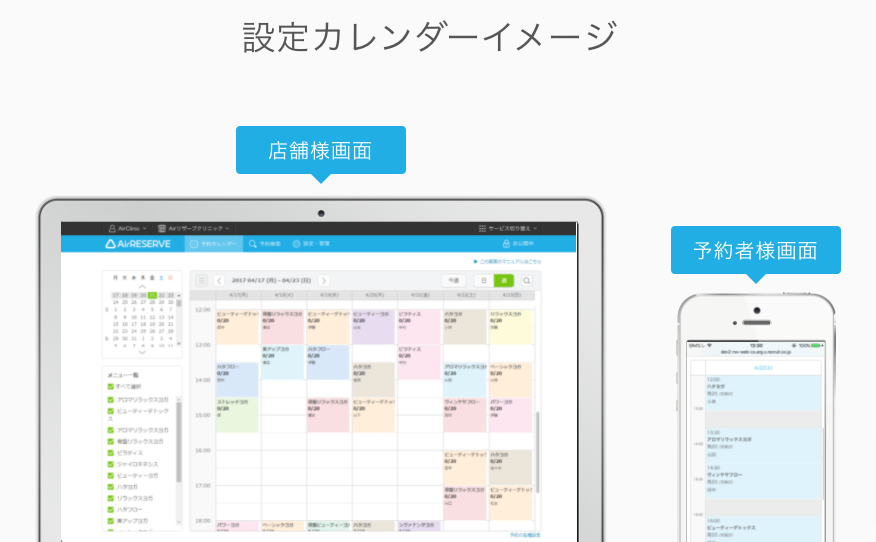
ネット予約システムは、外部の専用機能との連携がおすすめです。プラグインもあるにはありますが、使い勝手はよくありません。
リクルートシリーズのAirリザーブなら無料で利用可能。埋め込みOKです。
[nlink url="https://foodtrip.tokyo/7255/"]
⑨オリジナルデザインを作るプラグイン

【おすすめプラグイン】
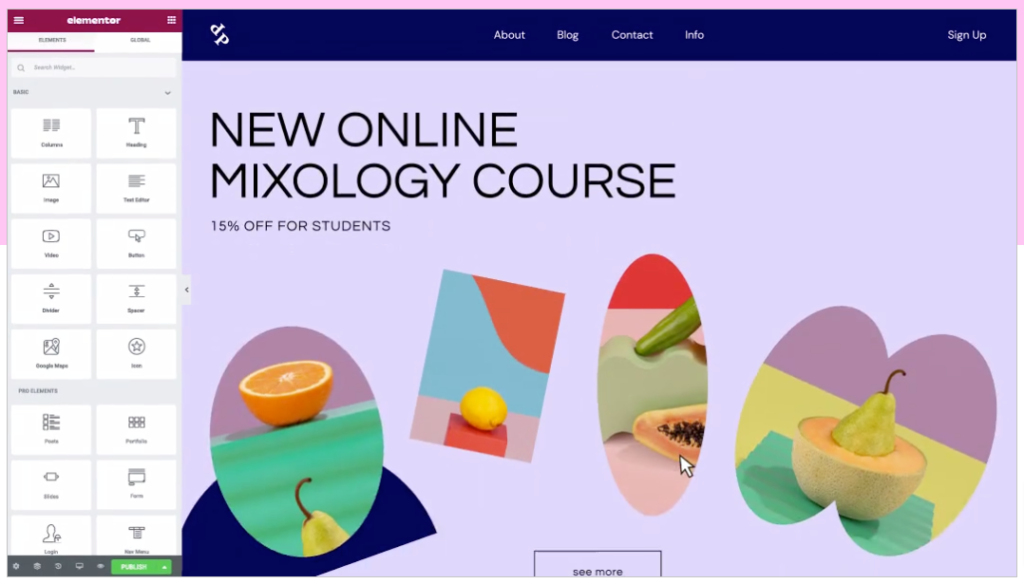
Elementor
利用方法:初心者でもコード不要で本格的なページが作れる高機能プラグイン「Elementor」
最後にデザインそのものを自分で作りたい!と思ってる方向けのプラグインの紹介です。
「Elementor」は高機能ページビルダープラグイン。専門知識がなくても直感的にデザインを作っていけるページビルダーです。
無料テーマで制作してるけど、とことんデザインにもこだわりたい方。Elementorにチャレンジしてみてください。ただし、カンタンに作れるとはいえ、デザイン制作なので時間はかかりますよ〜
そのプラグイン本当に必要?
プラグインはピンポイントで入れるのは、とても便利。ただし、入れすぎるとエラーの原因にもなります。
ここまで見てきたような機能をはじめから実装してくれているのが、飲食店向けの有料テーマ。完成品を購入してしまったほうが健全です。時間をかけるべきことはWEB制作ではなく集客だと思うので。
調べながら心が折れかけている方は、少し検討してみてください。お金をかける価値あります。下記からどうぞ。
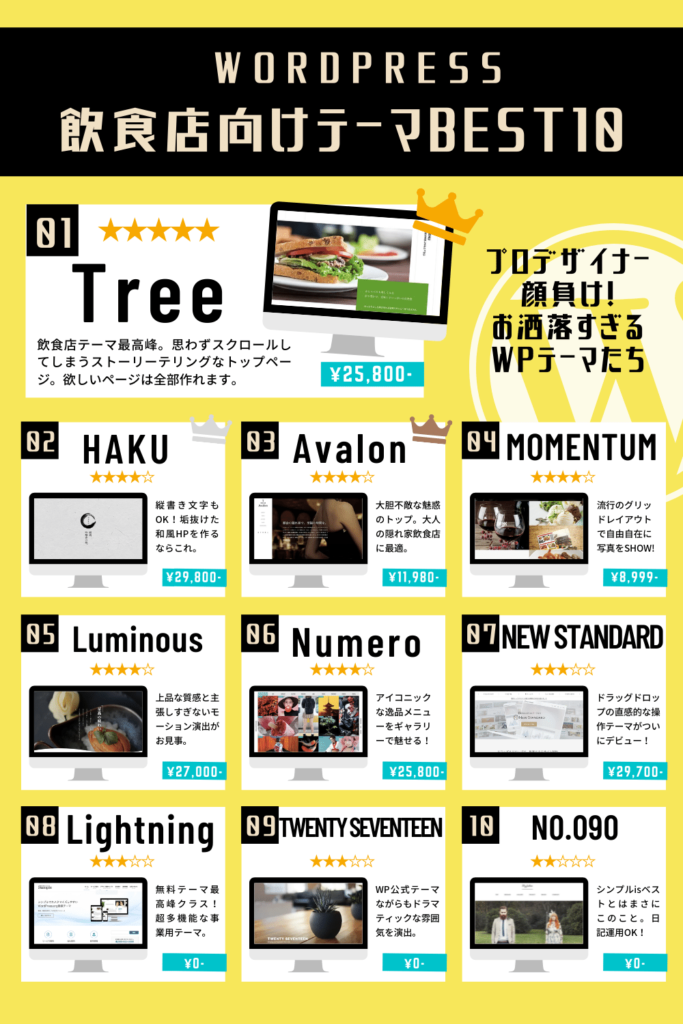
【飲食店専用】超厳選ワードプレスおすすめテーマ10選※無料あり
・・・
WordPressホームページを作ろう!
集客できるホームページならWordPressで。自作でもプロ品質のホームページを作成できます。他サービスとの比較から運営術まで記事たっぷり。未経験でもちゃんとできます。
①ホームページ制作ツールおすすめランキングTOP5
② 飲食店の公式ホームページの作り方【完全ガイド】
③超厳選ワードプレスおすすめテーマ10選※無料あり
④ ロリポップサーバーにWordPressを設置する方法
⑤ 飲食店ホームページ:9つの活用メリット