WordPressのインストールが終わったら、いよいよ本体の設定に入っていきます。
どきどきですね。大丈夫、ひとりでできます。
WordPress本体の設定方法も、サーバー契約とお悩みポイントは同じ。「どこからなにをすればいいかわからない」が難しく感じる原因です。
操作自体は難しくないので、初期設定を進めながらWordPressに慣れていきましょう。この記事で、最初にやるべき設定を全て完了させられます。
この時点でWordPressのインストールが終わってない方は、先に済ませちゃってくださいね〜
[nlink url="https://foodtrip.tokyo/8339/"]
もくじ
WordPressの初期設定を一挙解説|テーマのアップロードからプラグイン導入まで

頭から順番にどんどん進めていきます。
テーマによって設定箇所が異なる箇所もあるので、その場合は[テーマ名 困っていること]でググって解決してください。
テーマのインストールとアップロード
まずは、WordPressテーマのインストール&アップロードから始めます。
テーマを入手(インストール)したら、WordPressに導入(アップロード)の作業が必要です。
テーマをインストールする方法は2パターン。
その①:WordPressの管理画面内から入手する
その②:外部サイトから入手する
WordPress公式テーマ(無料テーマ)は①に該当。その他は全て②(無料&有料テーマ)に該当です。
すでにテーマをダウンロード済みだよって方は、その②にジャンプ。
その①:ワードプレスの管理画面内から入手する
有名テーマの中だと無料のLightningなどが、この方法でインストールできます。

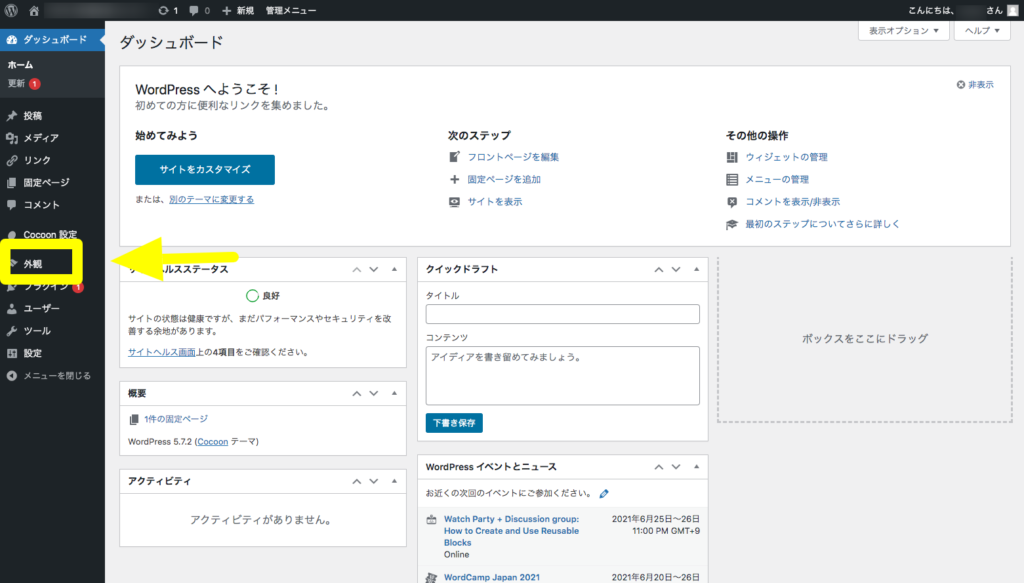
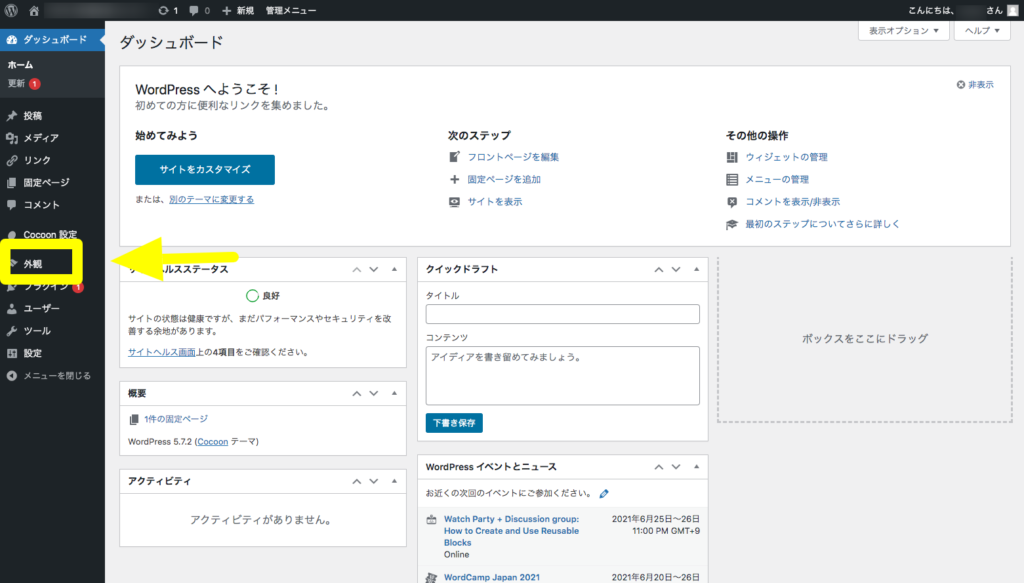
外観にカーソルを合わせると、いちばん上にテーマと出てくるのでクリック。

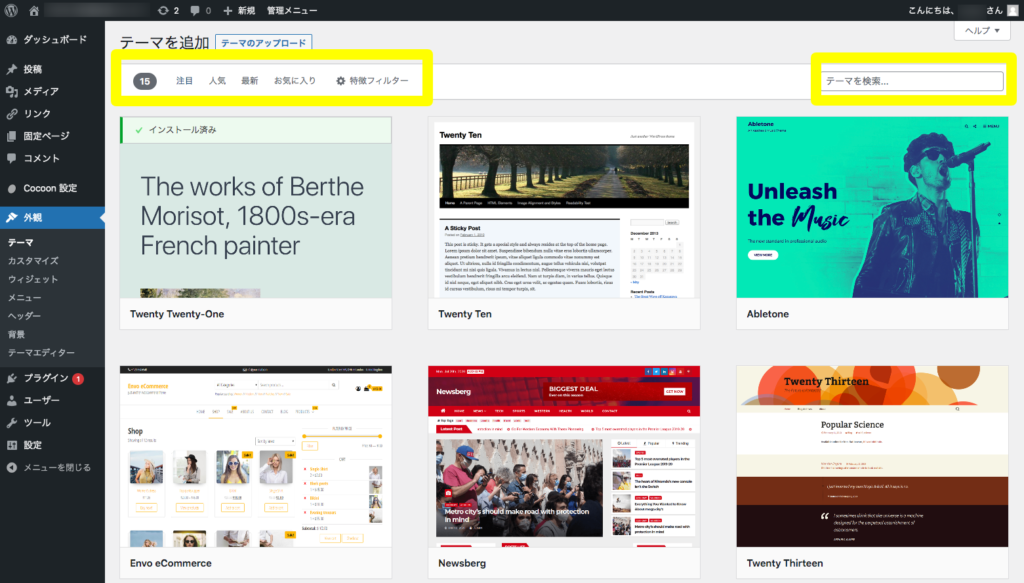
元々いくつかデフォルトテーマが入っています。別のテーマを使いたいときは、黄色四角どちらかをクリック。

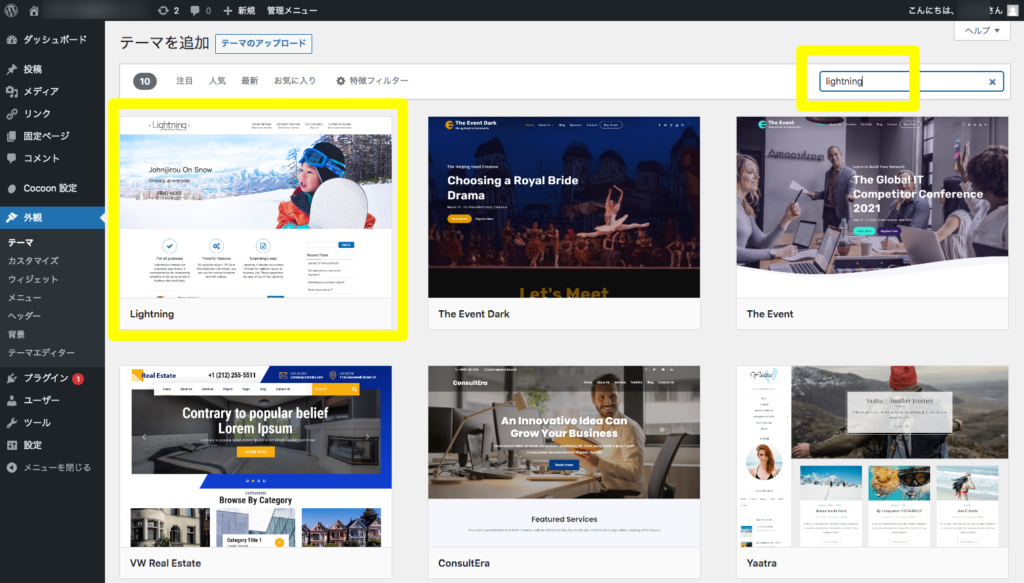
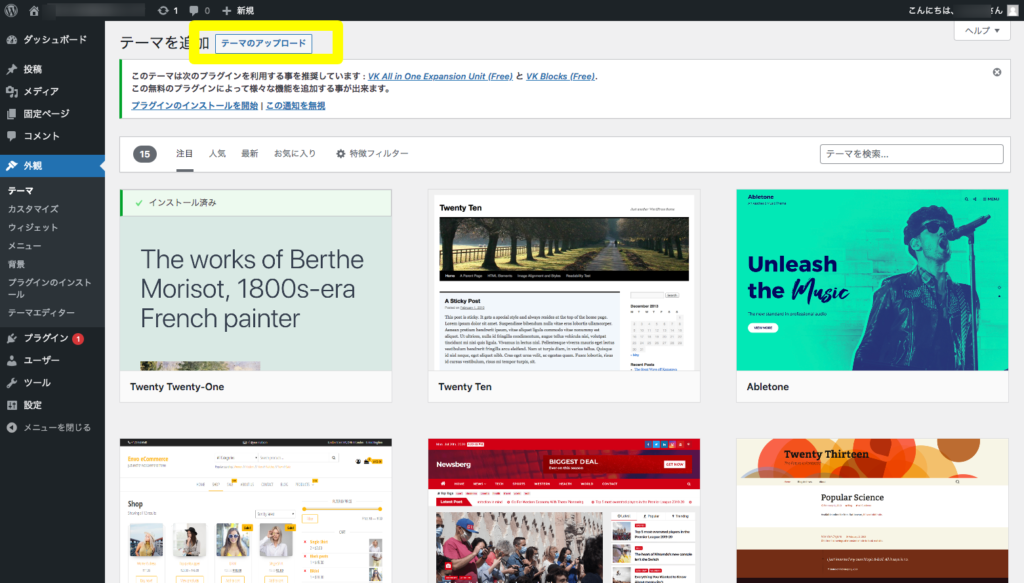
この中からいろいろ探せます。目的のテーマがある場合は、右上四角「テーマを検索」に名前を打ち込んで探します。

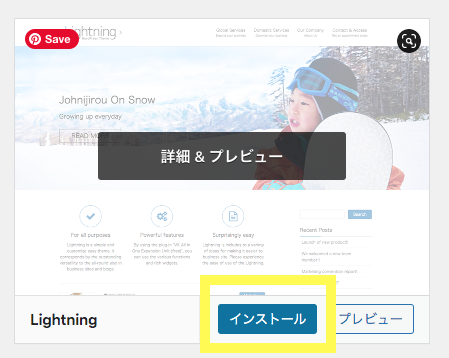
WordPress公式テーマの有名無料テーマ「Lightning」を検索した例。一番目に表示されます。

カーソルを合わせると上記表示になるので「インストール」をクリック。もちろんプレビュー確認してもOKです。

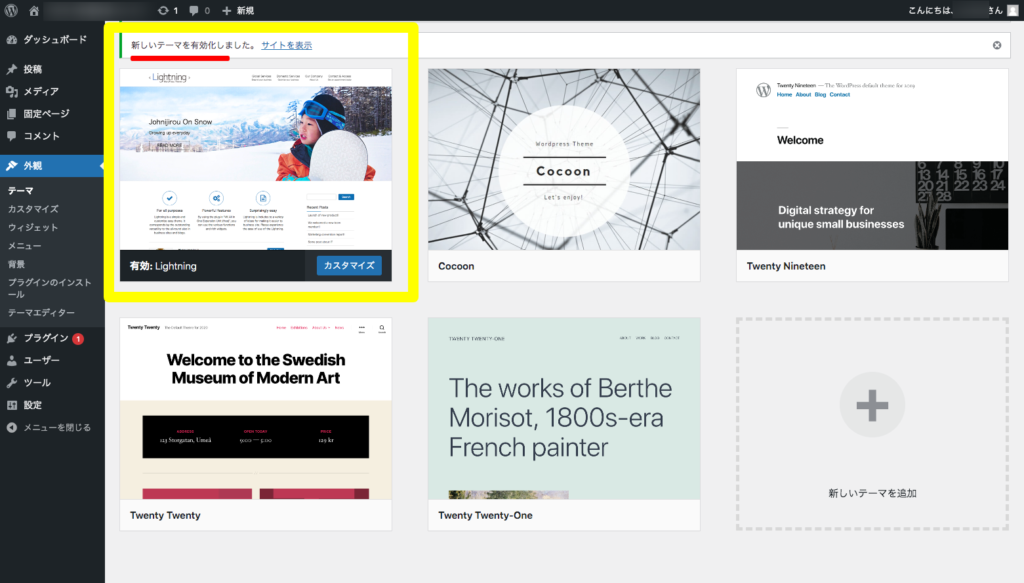
「インストール済み」と表示されるので、「有効化」をクリック。

無事反映されました。

この次は、外部から持ってきたテーマのインストールについて解説しますので、初期設定に進む方はジャンプ。
その②:外部サイトから入手する
有料テーマTCDなどを購入した場合は、こちらに該当します。
まだ購入してない方
・【飲食店専用】超厳選ワードプレスおすすめテーマ10選※無料あり
・【WordPress秀逸テーマTCD】選び方からダウンロード方法まで
では、インストールに進みます。

外観にカーソルを合わせると、いちばん上にテーマと出てくるのでクリック。

黄色四角どちらかをクリック。

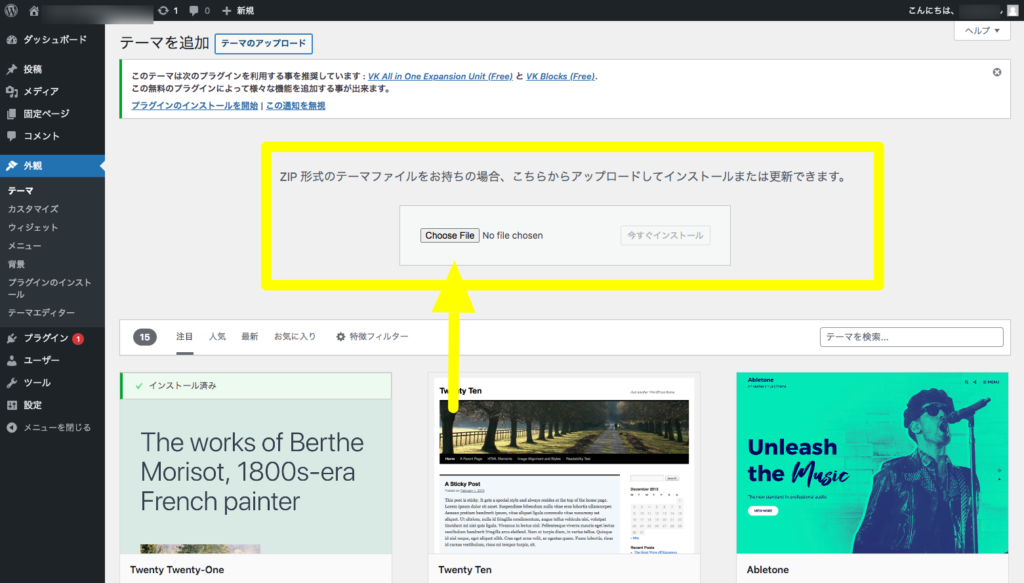
「テーマのアップロード」をクリック。

テーマを購入しておくと「OOOOO.zip」というzipファイルが入手できているはずです。
zipファイルはなにもいじらず、四角の箇所にドラッグ&ドロップします。

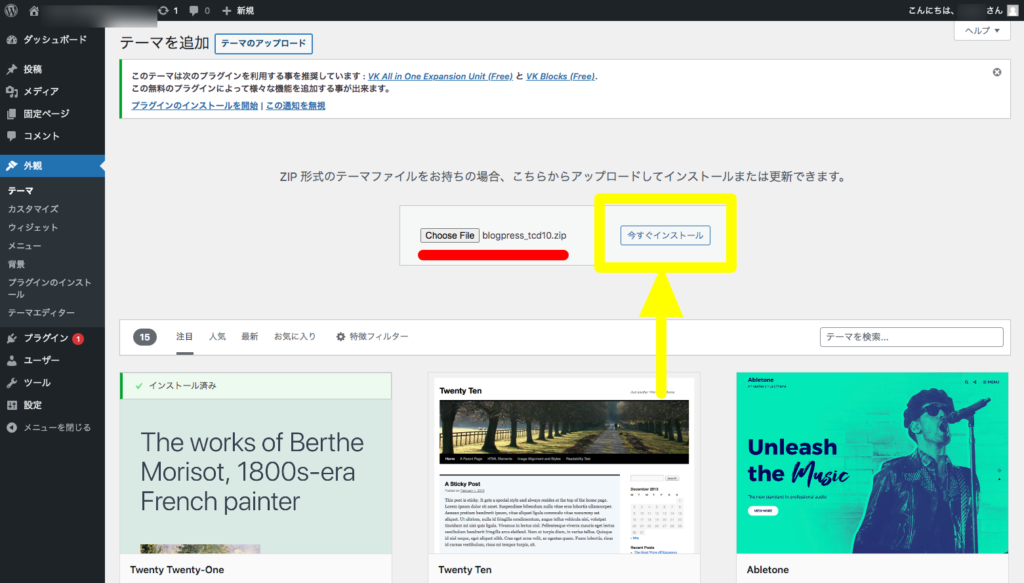
テーマの名前が表示されていることを確認したら、「今すぐインストール」をクリック。

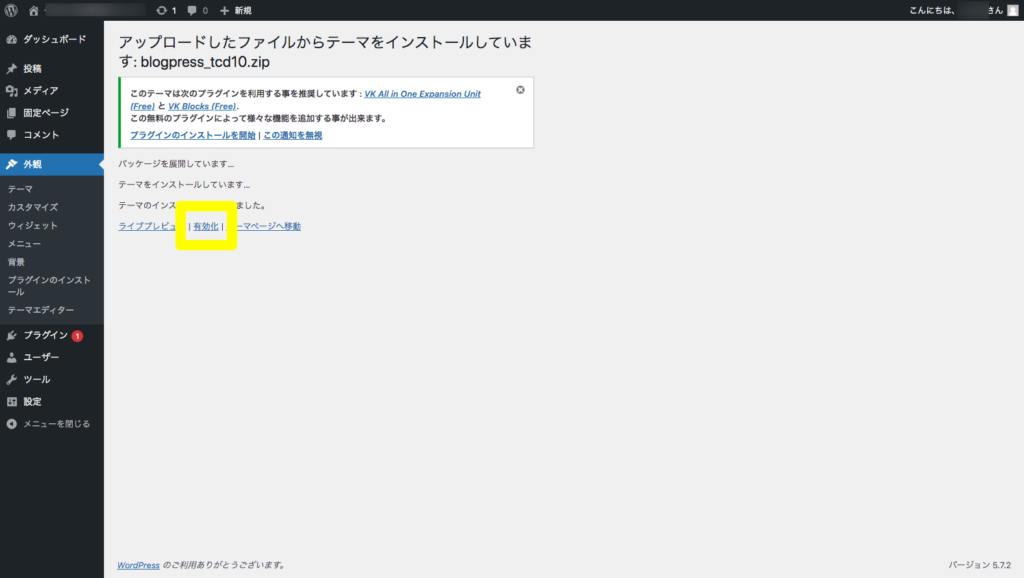
この画面に切り替わります。「有効化」をクリックしてインストール完了。

デザインが気になる方は、有効化の隣の「ライブプレビュー」から見れますよ〜
思ってたデザインと違う?
プレビューしてみると、思ってたデザインじゃない!ってことがあると思います。
これは故障でもぼったくりでもなく、ほかに必要な設定が終わってないことが要因です。合わせて購入したテーマの説明書を見ながら進めてください。
この記事ではテーマ専用の設定以外のWordPress本体の初期設定項目をお伝えします。戻ってきてくださいね。
WordPress本体の基本の初期設定
WordPress本体の基本設定をしていきます。

「設定」をクリックするとこの画面に。
【設定項目】
- 一般⬅︎
- 投稿設定
- 表示設定⬅︎
- ディスカッション
- メディア
- パーマリンク設定⬅︎
- プライバシー
設定項目は7個もありますが、大事なのは3つだけ。
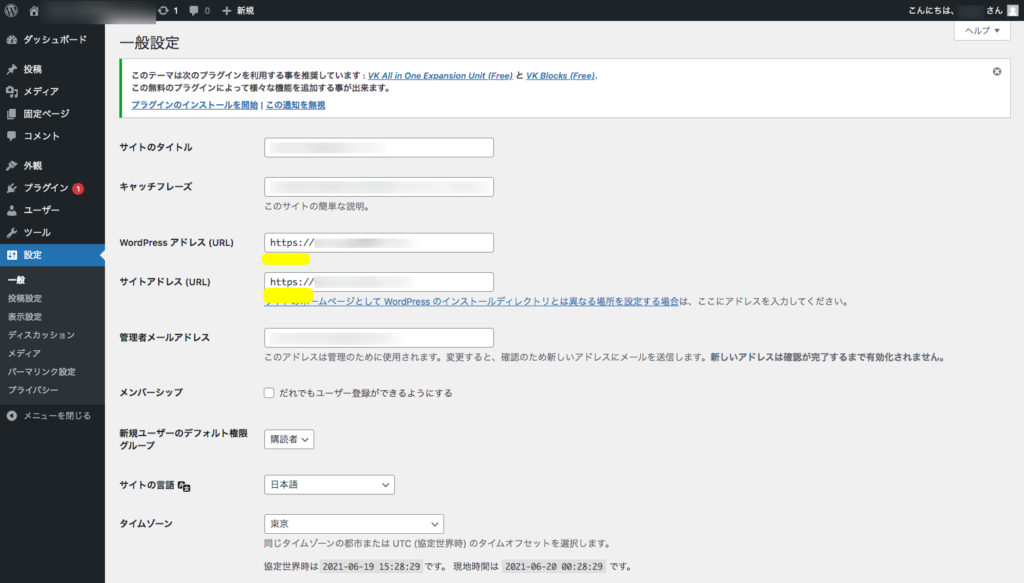
一般設定

アドレスが「http://」となっているので、sを追加して「https://」に変更します。再ログイン画面になるので再ログイン。
※サーバー契約時に対応済みの方は不要
もしなにかエラーが起こったら、サーバー側のSSLが反映されてない可能性が高いです。
まずは、サーバー側のSSL設定を確認しましょう、作業は1分で終わります。
WordPressは壊れてないので、SSL反映が終われば復帰します。
「ロリポップサーバーにWordPressを設置する方法」のSSL項目をご覧ください。
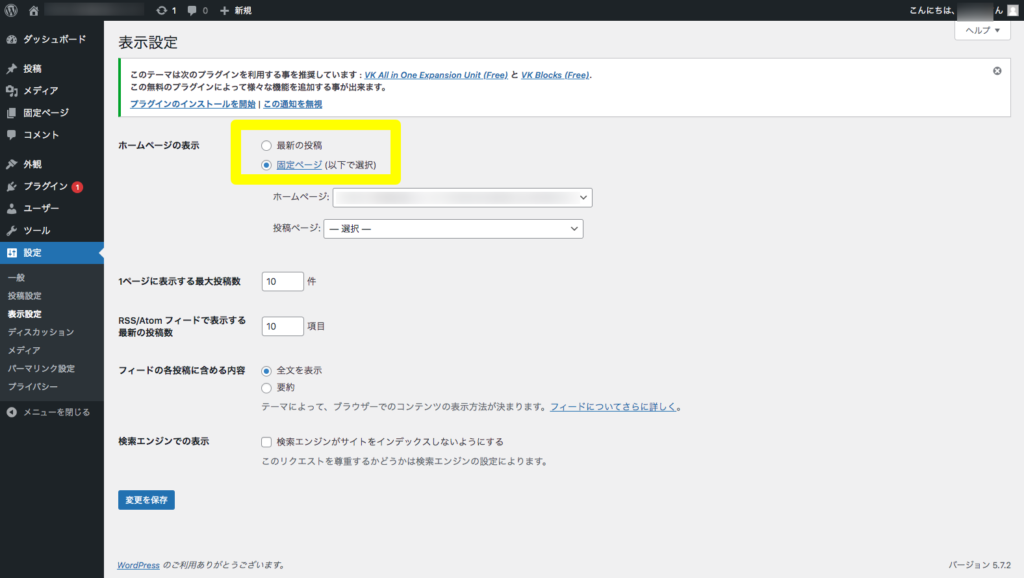
表示設定

ホームページの表示で「固定ページ」にチェックを入れます。トップページがこれで表示できます。
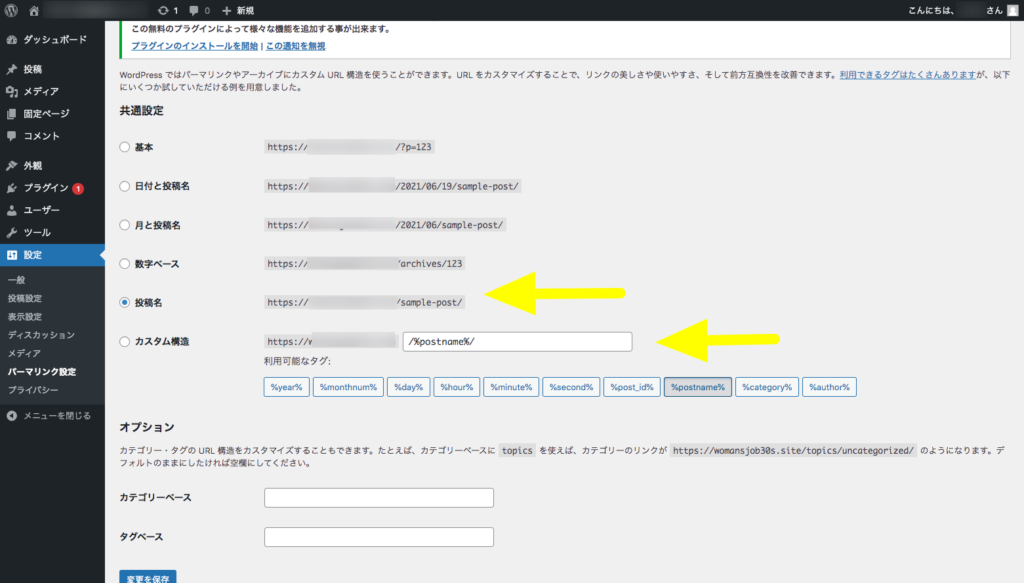
パーマリンク設定

パーマリンクは、URLになる部分のこと。「投稿名」か「カスタム構造[%postname%]」がおすすめ。
記事をたくさん書く=ブログ集客を予定している方は、パーマリンク設定は超大事。上記以外にすると、あとで管理が大変です。気になる方はググってください。

基本のプラグイン初期設定
プラグインは、iPhoneでいうアプリみたいなもの。必要な機能を簡単に追加できます。
最初に設定するのはサイトを守るセキュリティ面や環境整備面のプラグイン設定。必ずやりましょう。
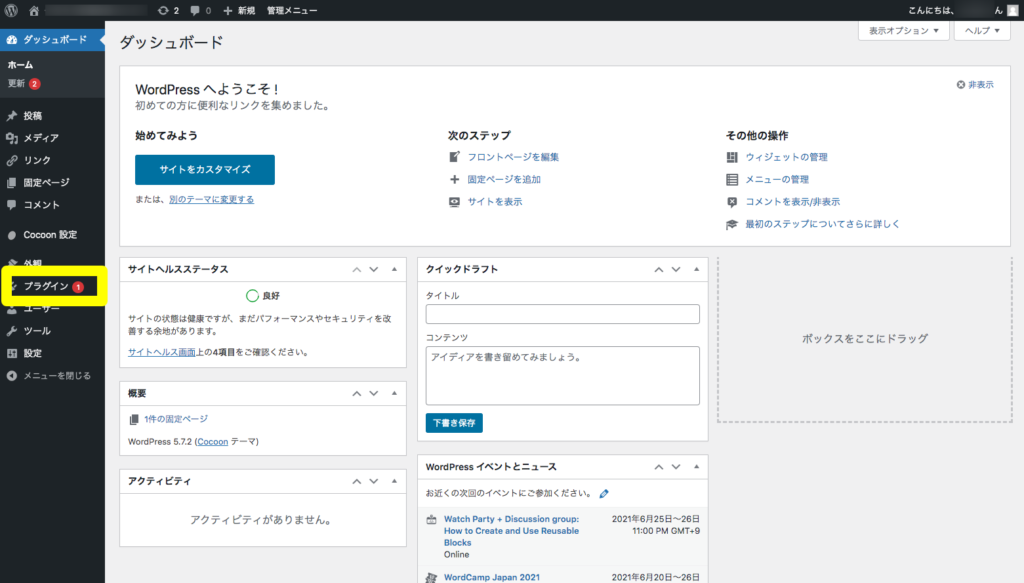
プラグインのインストール方法

プラグインは、左メニューの黄色い四角の部分から設定します。「プラグイン」をクリック。

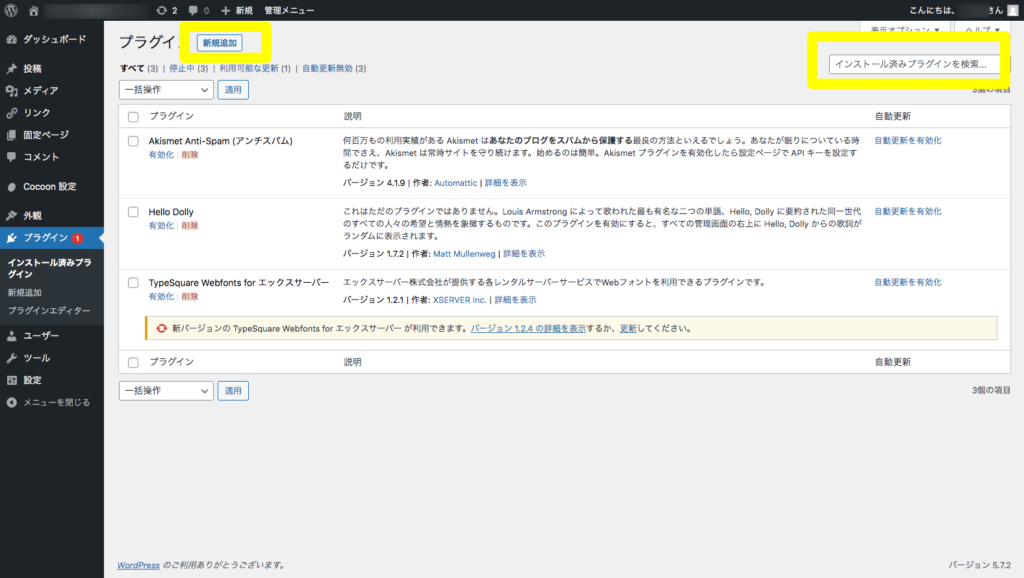
元々、こんな感じでいくつか入ってます。が、必要なものを全てダウンロードしていきます。
黄色四角(どちらでも)に、下記プラグイン名を打ち込み探します。
■よく使う強化機能を実装
飲食店の公式ホームページの作り方【3日でプロ級!完全ガイド】
・スパム対策-Akismet(デフォルト設置済み)
・バックアップ- BackWPup
・セキュリティ -Login rebuilder
・サイトスピード最適化 -EWWW Image Optimizer
・SEO対策 -All in One SEO pack
※テーマによっては不要/非推奨のものがあります。テーマの説明書と合わせてご確認ください。
※大文字、小文字の違いで出てこないことがあります。コピペで入力してください。

ダウンロードできたら、全て表示されているはず。↑すみません、DL省いているので、皆さんは増えているはず
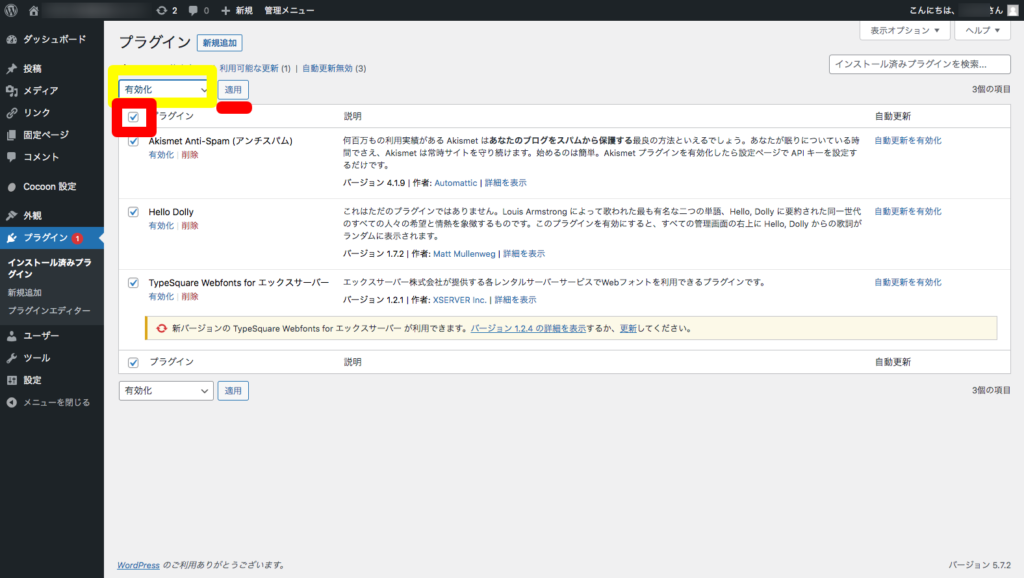
一括で有効化するのがラク。赤四角「チェック」→黄色四角「有効化」→赤下線「適用」でOK。
このあと、それぞれのプラグインの設定をしていきます。説明しきれないので、プラグイン名でググってください。
合わせて、集客機能系で必要なプラグインがあれば、同じ手順でインストールしてください。
■飲食店向けの集客機能を実装
飲食店の公式ホームページの作り方【3日でプロ級!完全ガイド】
・お問い合わせフォーム- Contact Form7
・メルマガ機能設置 -Subscribe2
・予約システム設置 - プラグインもあるが外部連携推奨
プラグイン選びは人それぞれ
上記はおすすめのものをピックアップしてあります。が、購入テーマによっては不要だったり、同じ機能でも別のプラグインがあったりします。
慣れれば自分で選べるようになるので、それまではとりあえず上記プラグインを。少しずつカスタマイズしていきましょう。
プラグインは大量に入れるとエラーの原因になるので、15個以下に留めることが推奨されてます。

デザインカスタマイズ
デザインのカスタマイズはプレビューで見た「表側の画面(普通にサイトが見えるページ)」から操作できます。


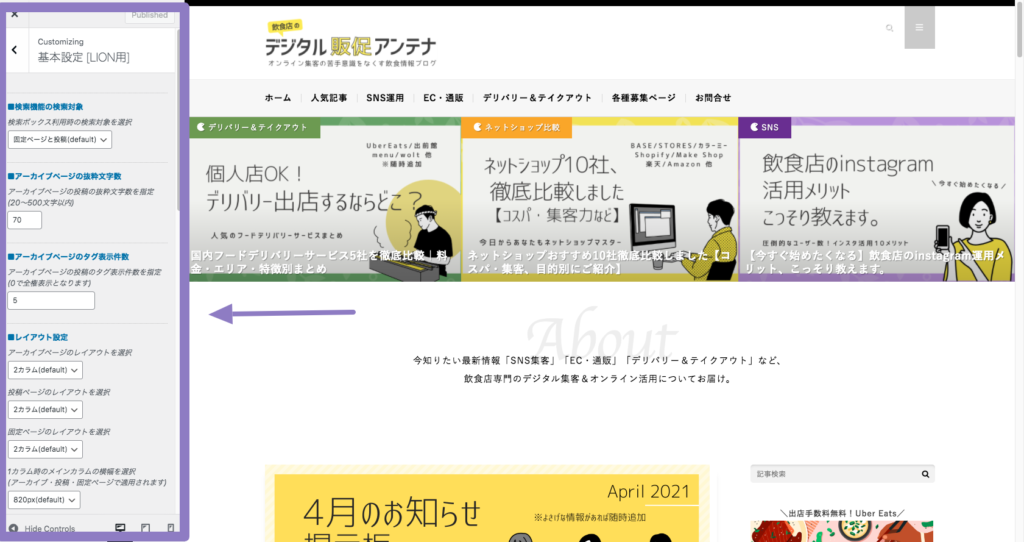
画面上部バー「カスタマイズ」をクリック。画像のように左側に設定メニューが表示されます。
ここから、クリックだけで色を変えたり、ロゴを入れたりできます。テーマで設定項目は違いがあるので、[テーマ名 カスタマイズ]でググってください。
特定のテーマのカスタマイズ
WordPressはテーマによって使い方が全然変わってきます。
↓TCDテーマの例

カスタマイズは基本的に、先ほどの「表側のカスタマイズメニュー」からします。
ただ、管理画面側にテーマ専用のカスタマイズメニューが装備されていることも。これは、テーマ毎のマニュアルを確認しながら進めるのが正解です。
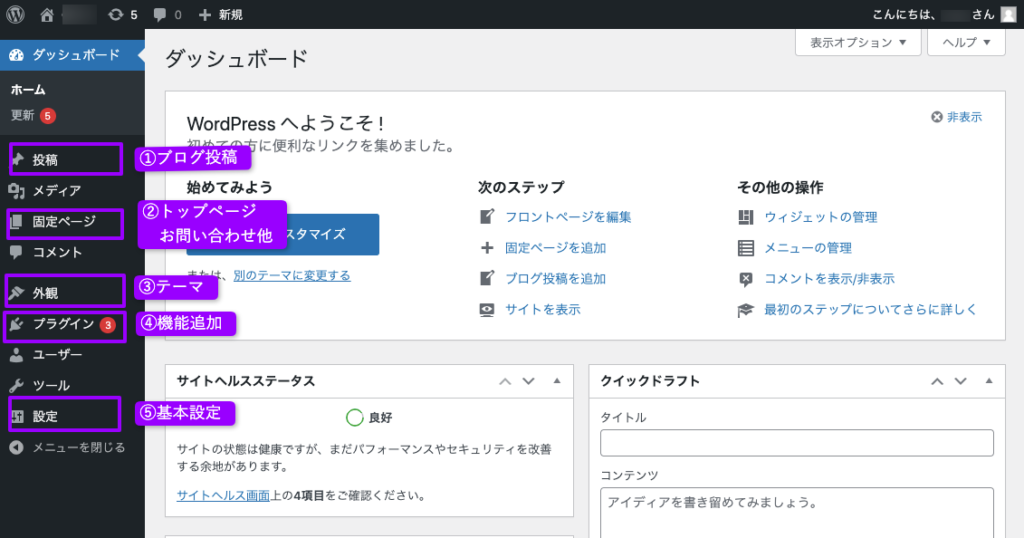
よく使うメニュー

よく使うメニューは、管理画面の上記の箇所。テーマやプラグインのインストール後には、メニューがもっと増えたりします。
正しく機能が追加されている証拠で、写真と違っても間違ってるわけではないので安心して進めてください。

このあとは、デザイン制作に入っていきます。
共通の制作ポイントは「【飲食店ホームページ制作】仕上がりに差が出る5つのコツ【満足保証付】」に、まとめました。合わせてどうぞ。
・・・
WordPressホームページを作ろう!
集客できるホームページならWordPressで。自作でもプロ品質のホームページを作成できます。他サービスとの比較から運営術まで記事たっぷり。未経験でもちゃんとできます。
①ホームページ制作ツールおすすめランキングTOP5
② 飲食店の公式ホームページの作り方【完全ガイド】
③超厳選ワードプレスおすすめテーマ10選※無料あり
④ ロリポップサーバーにWordPressを設置する方法
⑤ 飲食店ホームページ:9つの活用メリット